
Global progress in Next.js – Comprehensive, interactive guide on React Transitions and how they can be used to build a composable progress bar component // SAM SELIKOFF & RYAN TORONTO
Workshop: React Server Components and Actions – Understand React Server Components and Server Actions by building a framework from scratch. No build tools. No TypeScript, no Vite, no JSX. Just the Browser, Node.js, and React // KENT C. DODDS
⚡️ SPONSOR
Support the newsletter by sponsoring one or multiple editions of this newsletter
📙 Tutorials, Articles & Opinion
Authentication in Next.js – This tutorial covers using Lucia Auth for implementing a basic authentication flow with sign up, sign in, sign out, and protected routes // ROBIN WIERUCH
Docs: Memory Usage – New docs on strategies and techniques to optimize memory and address common memory issues in Next.js // NEXT.JS
📦 Packages / Tools / Repos
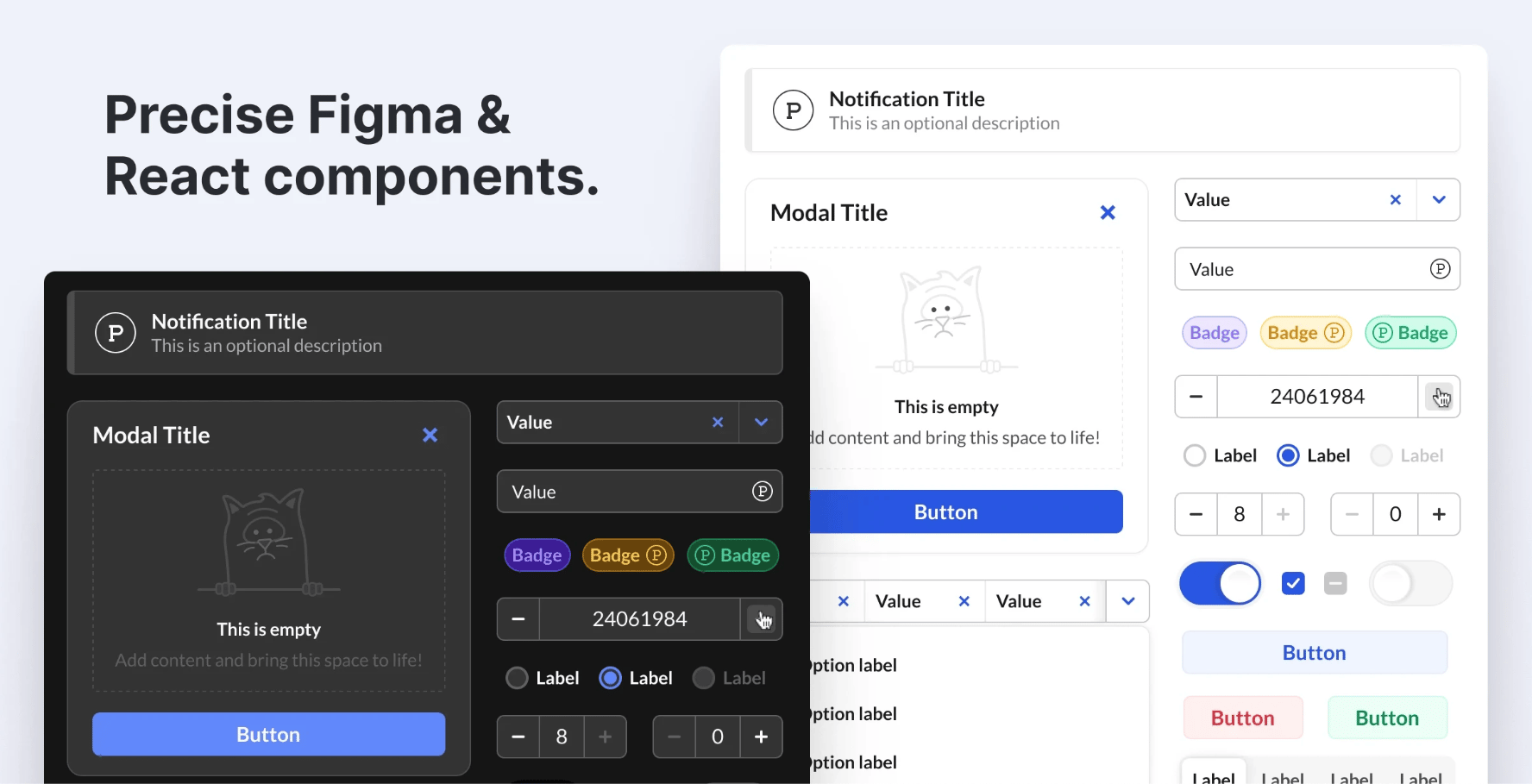
Functional UI Kit – A component library with the goal of ensuring consistency between your Figma design and React components. // ALEX YAKIR
next-video v1.0 🚀 – We covered this package in a previous issue. Since then, several features have been added, such as custom UI, video preview thumbnails, and support for additional storage providers // WESLEY LUYTEN
TWBlocks – Beautifully designed UI blocks for your website. Easily customizable with shadcn-ui themes // TOMMY JEPSEN
next-server-task – Execute long running tasks on Next.js edge API handlers // NEOCIBER
🌈 Related
Improved infrastructure pricing – Hobby remains free, Pro has reduced prices on bandwidth and functions, and more granular usage metrics for all plans. // GUILLERMO RAUCH
|